Плагин Elementor, запущенный в 2016 году, быстро поднял чарты и теперь работает на более чем 5 000 000 веб-сайтов, сохраняя впечатляющий 96% -й рейтинг по 5277 отзывам на WordPress.org.
Продолжайте читать обзор Elementor, чтобы решить, стоит ли присоединяться к этим 5 000 000 пользователей.
- В чем преимущество плагина Elementor?
- Как работает интерфейс плагин Elementor
- Создание макета для дизайна сайта
- Добавление новых элементов в дизайн
- Элементы стиля, столбцы или разделы
- Сложно ли изучать плагин Elementor?
- 6 функций Elementor, которые помогают сделать его великолепным
- 1. Библиотека шаблонов Elementor
- 2. Мобильный предварительный просмотр и адаптивный дизайн элементов управления
- 3. Подробное расположение элементов управления
- 4. Встроенное редактирование текста
- 5. Легкая отмена, повтор и полная история изменений
- 6. Очистка кода, если вы деактивируете Elementor
- Плагин Elementor Pro создает тему с помощью перетаскивания
- Создание темы WordPress с Elementor
- Много виджетов для создания контента
- Много премиальных шаблонов
- Глобальные виджеты Elementor Pro
- Вам нужен Elementor Pro?
- Сторонние расширения Elementor
- Обзор Elementor: Вывод
В чем преимущество плагина Elementor?
Elementor поможет вам добавить расширенные элементы стиля, макета и дизайна в ваш контент WordPress, не требуя знания кода. В новой версии Elementor Pro вы даже можете создать всю тему WordPress без необходимости знать какой-либо код.
Более конкретно, Elementor — это так называемый плагин для визуального перетаскивания страниц. Это описание состоит из двух частей, поэтому давайте разберем каждую:
- Визуальный означает, что когда вы создаете свой контент, вы видите именно то, что увидят ваши посетители. Нет никакой путаницы в том, как ваша страница будет выглядеть, когда вы ее опубликуете.
- Перетаскивание означает, что вы можете перемещаться по различным элементам дизайна, таким как кнопки, формы или изображения, просто перетаскивая их. Редактировать код не требуется!
Конечным результатом является инструмент, который помогает вам сделать сайт WordPress таким, каким вы хотите, без необходимости изучать код (или нанимать разработчика).
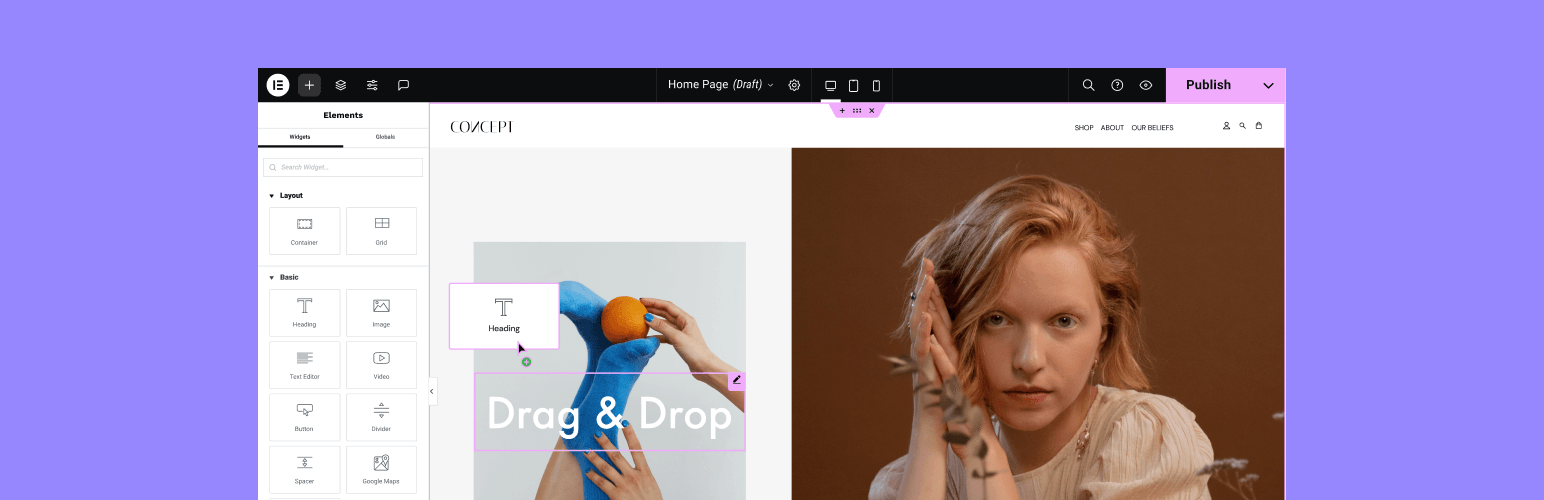
Как работает интерфейс плагин Elementor
Я собираюсь начать этот обзор Elementor с того, чтобы дать вам общее представление о том, как работает интерфейс Elementor.
Когда вы впервые запустите редактор Elementor, вы увидите что-то вроде этого:

- (1) — область содержимого. Вы увидите свою обычную тему за пределами этой области, и вы создадите свой собственный дизайн в области, отмеченной серой пунктирной линией.
- (2) — элементы и виджеты. Это строительные блоки, из которых вы соберете свою страницу.
- (3) — настройки. Это поможет вам отменить изменения, просмотреть свой дизайн на разных устройствах и многое другое.
Создание макета для дизайна сайта
Вы можете сразу начать использовать элементы и создать базовую структуру для своей страницы, прежде чем сделать изучите следующее.
Elementor предоставляет вам два структурных элемента, которые помогут вам:
- Позиционные элементы
- Стилизуйте элементы как группу (например, добавьте фон ко всему разделу создаваемой страницы)
Эти структурные элементы:
- Разделы — самый широкий макет блока.
- Колонны — находятся внутри секции. Вы можете иметь один столбец или добавить несколько столбцов.
Например, вот как это выглядит:
- (1) — одна секция, отмеченная синим
- (2) — две колонки внутри этой секции, отмеченные черным

Добавление новых элементов в дизайн
Чтобы добавить новый элемент в раздел или столбец, просто перетащите его с левой боковой панели на визуальный предварительный просмотр вашей страницы:
Хотя элемент заголовка является довольно простым примером, у вас есть куча других опций, которые позволяют вам делать крутые вещи.
Элементы стиля, столбцы или разделы
Чтобы дополнительно стилизовать и контролировать любые элементы, столбцы или разделы, вы можете щелкнуть нужный контент и затем использовать вкладки на боковой панели:

Сложно ли изучать плагин Elementor?
По сравнению с другими компоновщиками страниц интерфейс Elementor является одним из самых простых для понимания. Но независимо от того, какой плагин для построения страниц вы выберете, всегда будет разочарование, прежде чем вы сможете начать создавать действительно великолепные страницы.
У Elementor есть канал на YouTube с учебными пособиями.
Но вот абсолютный лучший способ стать гуру Elementor, по моему мнению:
Импортируйте предварительно созданный шаблон Elementor (подробнее об этом описано ниже), а затем деконструируйте его, чтобы увидеть, как дизайнер создал страницу. Таким образом, вы можете увидеть более продвинутые опции, которые помогут вам создать что-то, что действительно выглядит великолепно.
6 функций Elementor, которые помогают сделать его великолепным
Теперь, когда у вас есть понимание базового интерфейса, давайте немного разберем этот обзор Elementor и рассмотрим некоторые специфические функции, которые помогли сделать Elementor таким успешным.
1. Библиотека шаблонов Elementor
Хотя Elementor действительно дает вам возможность создавать целые проекты с нуля, поэтому вам не всегда нужно делать все самостоятельно благодаря библиотеке шаблонов Elementor.
Эта библиотека включает в себя набор шаблонов, которые вы можете вставить одним щелчком мыши:

Начиная с Elementor 2.0, эти шаблоны теперь доступны в двух форматах:
- Страницы — это полностраничные дизайны, которые можно импортировать, а затем настраивать по мере необходимости.
- Блоки — это проекты для определенных «разделов», а не целых страниц. Например, если вы просто хотите вставить предварительно созданный раздел контактов в существующий макет, блоки могут помочь вам в этом.
Если у вас есть несколько собственных проектов, вы также можете сохранить их в виде шаблонов или блоков, чтобы впоследствии их можно было легко использовать.
2. Мобильный предварительный просмотр и адаптивный дизайн элементов управления
В настоящее время огромная часть трафика в Интернете происходит на мобильных устройствах, поэтому вам обязательно нужна мобильная версия вашего сайта.
Сначала хорошие новости:
Все проекты, которые создаются с помощью Elementor, автоматически реагируют, то есть выглядят хорошо на мобильных устройствах.
Если вы когда-нибудь захотите увидеть, как ваш дизайн выглядит на другом устройстве, Elementor позволяет быстро запустить предварительный просмотр, не покидая интерфейса:

Elementor также позволяет показывать и скрывать отдельные виджеты на определенных устройствах.
Например, если у вас огромное изображение, возможно, вы не захотите показывать это изображение в мобильной версии вашего сайта. Адаптивные элементы управления Elementor позволяют скрыть его на мобильных устройствах одним нажатием кнопки:

3. Подробное расположение элементов управления
Поскольку создатели страниц устраняют необходимость в пользовательском коде, иногда приходится жертвовать небольшой гибкостью в отношении того, где вы размещаете элементы, чтобы добиться этой простоты.
Что хорошо в Elementor, тем не менее, это то, что он предоставляет вам много интуитивно понятных элементов управления, чтобы вы могли размещать каждый виджет, раздел и столбец именно там, где вам нужно. Вы можете:
- Вручную установите отступы и поля для разделов, столбцов и виджетов
- Отрегулируйте ширину столбцов, просто перетаскивая разделитель между столбцами
- Расположите виджеты вертикально внутри столбца (или столбцов в разделе)
- Создайте пустое пространство между столбцами с регулируемым зазором

4. Встроенное редактирование текста
Встроенное редактирование текста — это удобный способ редактирования текста на вашей странице. Вместо того, чтобы использовать всплывающее окно, как некоторые другие конструкторы страниц, Elementor позволяет просто щелкнуть страницу и начать печатать:

5. Легкая отмена, повтор и полная история изменений
Тот, кто никогда не ошибался, никогда не пробовал ничего нового.
— Альберт Эйнштейн.
Если вы что-то испортили, Elementor поможет вам исправить ваши ошибки двумя различными способами.
Во-первых, каждое ваше действие регистрируется и может быть отменено по мере необходимости:

Во-вторых, каждый раз, когда вы сохраняете свой дизайн, вы также получаете совершенно новую копию архива, к которой вы можете вернуться в случае необходимости.
* Эти отдельные действия очищаются при выходе из интерфейса. Таким образом, это каждое отдельное действие, которое вы предпринимаете во время определенной сессии дизайна. Сохраненные ревизии всегда доступны.
6. Очистка кода, если вы деактивируете Elementor
Если вам когда-нибудь понадобится деактивировать Elementor в будущем, вы можете быть спокойны, зная, что он не оставит после себя шорткоды, такие как WPBakery Page Builder или Divi Builder.
Вместо этого Elementor оставляет чистый код, но при этом потеряете весь стиль.
Плагин Elementor Pro создает тему с помощью перетаскивания
Основной плагин Elementor для компоновки страниц на 100% бесплатный и с открытым исходным кодом. Но команда Elementor также продает дополнение под названием Elementor Pro. Это дополнение дает вам множество полезных функций, начиная всего за 49 долларов. Вот некоторые из наиболее полезных функций:
Создание темы WordPress с Elementor
С выпуском Elementor Pro 2.0 вы можете создать собственную тему с тем же интерфейсом Elementor с помощью перетаскивания, включая шаблоны верхнего и нижнего колонтитула и записями блога.
Чтобы создать тему, сначала выберите, какую часть своей темы вы хотите создать:

Затем вы можете использовать тот же интерфейс Elementor с добавлением виджетов для этого типа контента при создания вашего макета.
Например, если вы создадите шаблон для своего блога, вы сможете перетаскивать виджеты для:
- Заголовок поста
- Разместить контент
- Автор метаданных
- И т.п.

Много виджетов для создания контента
Elementor Pro просто добавляет новые виджеты. Помимо предоставления вам большей гибкости, они также могут помочь вам заменить другие плагины. Например, в Elementor Pro есть виджеты для:
- Формы (включая контактные формы)
- Слайдеры
- Кнопки социальных сетей
- Таймеры обратного отсчета
- Таблицы цен
- Формы входа
Смотрите полный список виджетов Elementor Pro ниже:

Много премиальных шаблонов
Приобретая Elementor Pro, вы разблокируете все шаблоны и блоки в библиотеке. Помимо получения «большего», шаблоны Pro также обычно немного более подробные и сложные. Так что это скорее ситуация «больше + качество выше» .
На момент написания этого обзора Elementor, имеет более 100 шаблонов.
Глобальные виджеты Elementor Pro
Чтобы завершить обзор Elementor, давайте рассмотрим еще одну функцию Pro версии: Глобальные виджеты.
Иногда может возникнуть ситуация, когда вы захотите повторно использовать один и тот же элемент на нескольких страницах. Например, у вас может быть раздел контактов, который должен включать одинаковое содержание на каждой странице.
Глобальные виджеты делают это проще, позволяя вам:
- Сохранить этот виджет в качестве шаблона для повторного использования на нескольких страницах
- Автоматически обновлять каждый экземпляр этого глобального виджета, просто изменив его один раз

Вам нужен Elementor Pro?
Если вы просто хотите создавать базовые стилизованные страницы, у бесплатной версии Elementor должно быть достаточно мощности. Фактически, Elementor предлагает самую многофункциональную бесплатную версию любого конструктора страниц.
С учетом вышесказанного, если вы хотите использовать Elementor для создания своих основных страниц веб-сайта или создать весь свой веб-сайт благодаря сборщику тем, то Elementor Pro является отличным вариантом благодаря новым элементам, дополнительным элементам управления, и другого функционала.
Сторонние расширения Elementor
Поскольку команда Elementor упростила разработчикам расширение функциональности Elementor, вы также можете найти множество других полезных расширений Elementor, выходящих за рамки официального дополнения Elementor Pro.
Обзор Elementor: Вывод
Цифры не лгут, когда дело доходит до Elementor. Это уже один из лучших конструкторов страниц, и разработчики продолжают регулярно выпускать новые значительные улучшения.
Поскольку бесплатная версия Elementor настолько полна, вы должны просто установить ее на тестовом сайте WordPress и попробовать сами. Если вам понравится, как работает интерфейс, вы можете рассмотреть возможность обновления до Elementor Pro для создания тем, дополнительных элементов, шаблонов и других полезных функций.
Я что-то упустили в обзоре Elementor? Есть вопрос о чем-то, что я не затронул? Оставьте свой комментарий и дайте мне знать!